شخصی سازی Amp در افزونه Amp وردپرس

فارسی کلاب – باتوجه یه افزایش استفاده از موبایل، خیلی ها برای گشت و گذار در اینترنت از موبایل استفاده میکنند. پس سرعت بارگذاری صفحات در موبایل، اهمیت بسیار زیادی دارد و همچنین تاثیر زیادی در سئو دارد.
AMP، مخفف Accelerated Mobile Pages به معنی صفحات موبایل سریع میباشد. پروژه AMP یک فریمورک جدید و متن باز است که به برنامه نویسان کمک می کند صفحات HTML با حجم کم و سرعت بالا ایجاد کنند. این صفحات، به راحتی در موبایل لود می شوند تا به راحتی برای کاربران قابل مشاهده باشد.
ویرایش قالب در افزونه Amp
قالب این افزونه بصورت پیشفرض فقط قسمت مربوط به مقاله را نشان میدهد ولی اگر کمی html و css بلد باشید به راحتی میتوانید صفحه را شخصی سازی کنید و قسمت های دلخواهتان را به صفحه اضافه کنید. البته باید دقت کنید که تغییراتی که میدهید در چارچوب و قالب AMP باشد، میتوانید به مستندات AMP مراجعه کنید.
برای ویرایش صفحه AMP باید به پوشه افزونه رفته و صفحه مربوطه را ویرایش کنید.
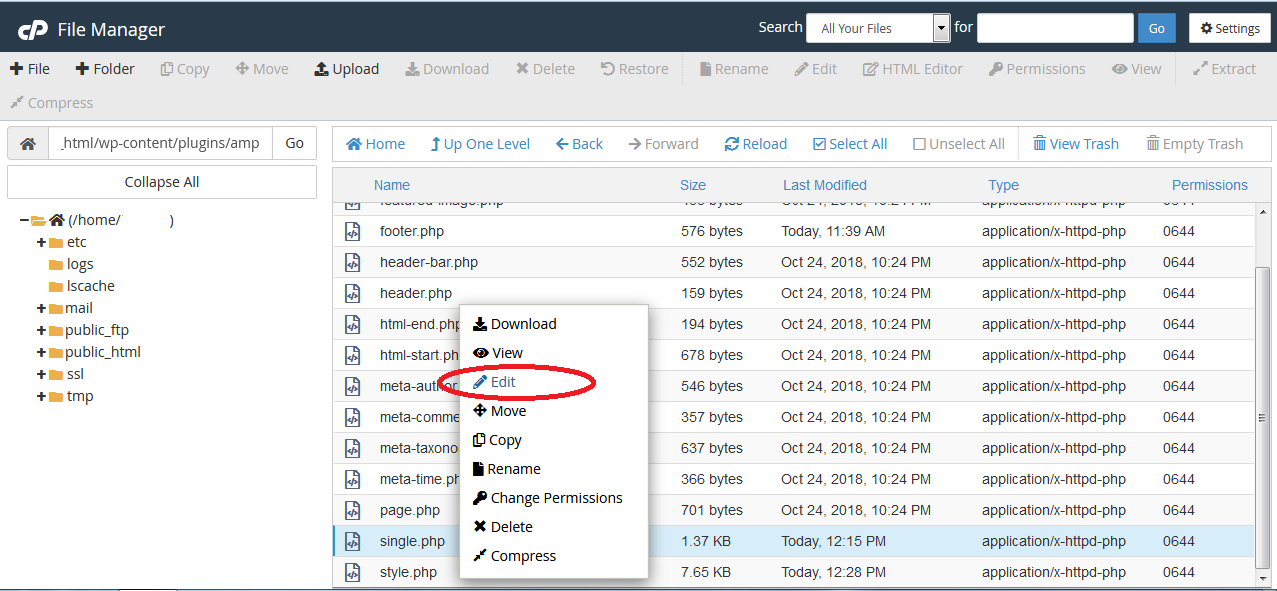
1. ابتدا ازطریق cpanel سایتتان، File magager را باز کرده و به آدرس زیر بروید:
public_html/wp-content/plugins/amp/templates
2. در پوشه جاری روی single.php راست کلیک کرده و Edit را انتخاب میکنیم.
اگر کمی html و css بلد باشید به راحتی میتوانید کدهای این صفحه را ویرایش کرده یا قسمت هایی به آن اضافه کنید.
همچنین برای حذف لینک و متن “قدرت گرفته از وردپرس” مینوانبد اقدامات زیر را انجام دهید:
1. داخل همان پوشه مثل مرحله قبل، فایل footer.php را Edit کنید.
2. کد زیر را پیدا کنید و آنرا حذف کنید.
3. تغیرات را ذخیره کنید.
<p> <a href="<?php echo esc_url( esc_html__( 'https://wordpress.org/', 'amp' ) ); ?>"> <?php // translators: %s is WordPress. // echo esc_html( sprintf( __( 'Powered by %s', 'amp' ), 'WordPress' ) ); ?> </a> </p>
بیشتر بخوانید: