ساختار کلی صفحات html (آموزش html) | قسمت اول

همانطور که در قسمت قبل اشاره شد، Html یک زبان نشانه گذاری (Markup Language) است و به این معناست که برای نمایش محتوای صفحه از نشانه های مختلف استفاده میشود. این نشانه ها به مرورگر کمک میکنند که تشخیص دهد چه عناصری در صفحه وجود دارند، یعنی هر عنصری که در صفحه یک نشانه مخصوص به خود دارد، این نشانه ها برچسب یا تگ (Tag) نام دارند. به بیان ساده تر، هر عنصری اعم از متن، تصویر، ویدیو، صوت و… که بخواهیم در صفحه نمایش دهیم باید Tag مخصوص به آن را بکار ببریم که ساختار آن بصورت زیر است:
<برچسب ابتدا>
محتویات داخل برچسب
</برچسب انتها>
تمام صفحات اینترنتی با این برچسبها ساخته میشوند.
هر برچسب دارای مجموعه ای از خصوصیتها است که ویژگیهای مختلفی مثل رنگ و نحوه نمایش را مشخص میکنند.
به وسیله خصوصیتها میتوانیم کنترل بیشتری روی عناصر داشته باشیم. بعضی از برچسبها خصوصیات مربوط به خود را دارند که به آنها خصوصیتهای اختصاصی گفته میشود. بعضی خصوصیات نیز در بین برچسبها مشترک است و همه آنها یک کار را انجام میدهند که به آنها خصوصیتهای عمومی میگوییم.
خصوصیتها در برچسب آغازین بکار میروند و از دو قسمت اصلی تشکیل میشوند.
Name: نام خصوصیت را مشخص میکند.
Value: مقداری است که برای خصوصیت تعیین میشود.
برای ساخت صفحات html، نیازی به برنامه خاصی ندارید از یک ویرایشگر متنی ساده مثل نوت پد ویندوز هم میشود استفاده کرد.
Html چیست و چرا باید Html یاد بگیریم؟
یک مثال ساده html:
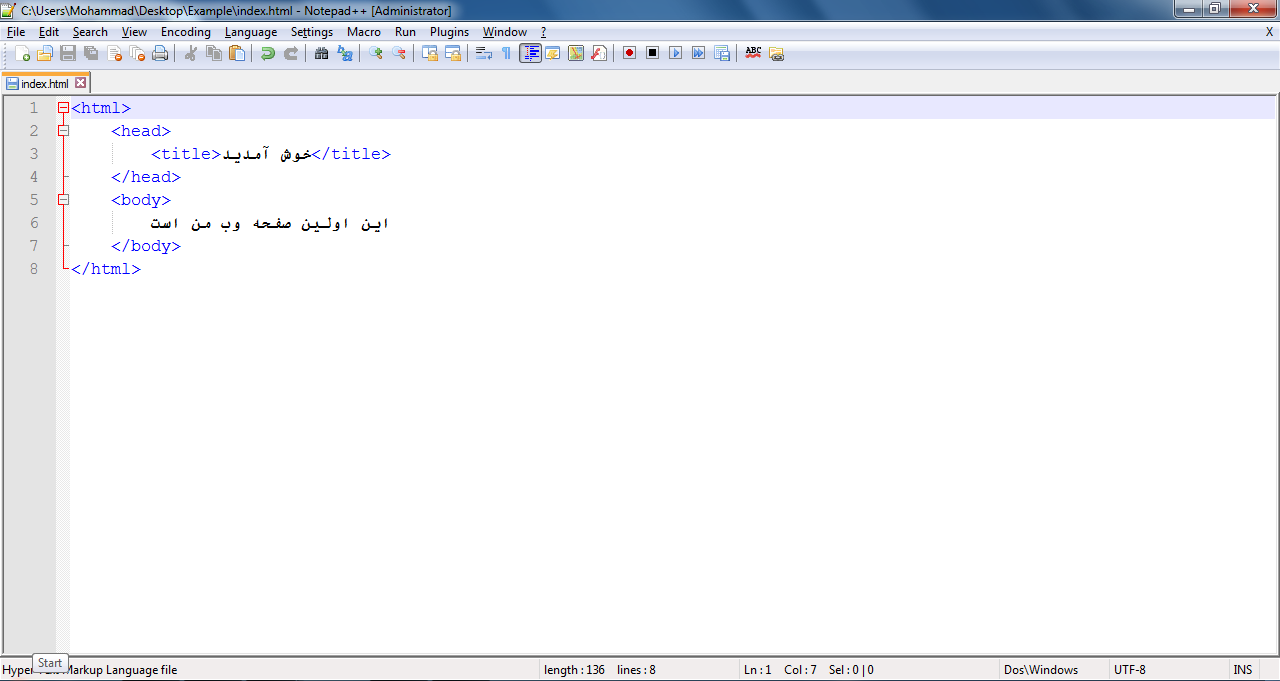
1) ابتدا نرم افزار Notepad ++ را باز کرده و سپس کدهای زیر را داخل برنامه مینویسیم:
<html> <head> <title>خوش آمدید</title> </head> <body> این اولین صفحه وب من است </body> </html>
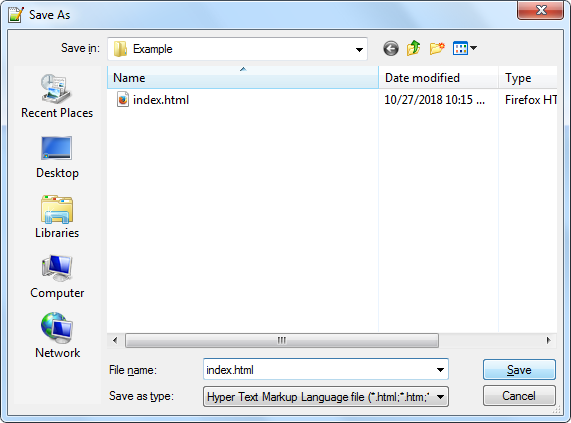
2) با استفده از کلید ترکیبی Ctrl + s صفحه را با نام index.html یا نام دلخواه دیگر داخل کامپیوتر ذخیره میکنیم.
پس از انجام مراحل فوق، شما اولین صفحه وب خود را ساخته اید.
برای مشاهده صفحه وب ساخته شده، آنرا با مرورگر خود باز کنید.
خروجی کد بالا به این صورت خواهد بود:
برای راستچین شدن متن، به تگ body یه خصوصیت بنام dir اضافه کرده و مقدار rtl را به آن خصوصیت میدهیم:
<body dir=”rtl”>
تبریک! به همین سادگی اولین صفحه html خود را ساختید.
تگ <html>
این برچسب مشخص میکند که این یک صفحه html است. یعنی مرورگر با دیدن <html>، شروع فایل و با دیدن <html/> انتهای فایل را تشخیص میدهد. در یک صفحه همه عناصر باید بعد از <html> و قبل از </html> باشند.
تگ <head>
این عنصر، قسمت Head (سر) صفحه است. تگهایی که درون <head> </head> قرار میگیرند، در صفحه نشان داده نمیشوند ولی اطلاعاتی درمورد عنوان و توضیحات و اطلاعاتی درمورد صفحه به ما میدهد. در قسمتهای بعدی با تگهای داخل head بیشتر آشنا میشویم.
تگ <body>
این عنصر درواقع بدنه اصلی فایل html بکار میرود و هرچیزی که قرار است در صفحه نشان داده شود باید داخل این تگ قرار بگیرد. مانند مثال بالا.
خصوصیات تگ body
نام خاصیت |
نحوه بکارگیری |
| background | آدرس عکس يا فایل تصویری که به عنوان پسزمینه صفحه مورد استفاده قرار میگیرد را تعیین میکند. |
| bgcolor | با این خصوصیت، میتوان یک رنگ را برای پس زمینه صفحه انتخاب کرد. |
| link | مشخص کننده رنگ تمام پیوند (لینکهای) صفحه است. |
| text | رنگ پیشفرض متنهای درون صفحه را مشخص میکند که بصورت پیشفرض سیاه است. |
| vlink | رنگ پیوندهایی که در صفحه قبلا یکبار کلیک شده اند را مشخص میکند. این خاصیت به کاربر کمک میکند تا لینکهایی را که قبلا مشاهده کرده است را تشخیص دهد. |
| alink | مشخص کننده رنگ لینکهای فعال در صفحه است. |
بعضی از خصوصیتها در تمام برچسبها، یک کار را انجام میدهند و از این رو به آنها خصوصیات عمومی گفهت میشود.
مهمترین خصوصیتهای عمومی تگهای html:
خصوصیت |
عملکرد |
| dir | جهت متن را تعیین میکند و یکی از مقادیر rtl=Right To Left و یا lrt=Left To Right را میگیرد.
برای زبان فارسی که از راست به چپ نوشته میشوند از rtl و برای زبانهای انگلیسی و… از ltr استفاده میشود. |
| title | یک عبارت متنی را بعنوان tooltip درنظر میگیرد و با رفتن ماوس روی آن عنصر، آن متن ظاهر میشود. |
| class | برای انتساب کلاسی که با css نوشته شده است استفاده میشود. با این خصوصیت در آموزش css بعدا آشنا خواهیم شد. |
| style | با این خصوصیت میتوانیم بصورت مستقیم به آن عنصر استایل css بدهیم. با این خصوصیت هم بعدا آشنا خواهیم شد. |
در آموزشهای بعدی تگهای دیگر و همچنین خصوصیاتشان را بررسی خواهیم کرد پس با فارسی کلاب همراه باشید!